
参考文章:
https://github.com/donvan/css-modules
http://www.w3cplus.com/react/css-modules-for-react.html
CSS的规则都是全局的,任何一个组件的样式规则,都对整个页面有效。
产生局部作用域的唯一方法,就是使用一个独一无二的class的名字,不会与其他选择器重名。这就是 CSS Modules 的做法。
下面是一个React组件。
import React from 'react';import style from './App.css';export default () => { return ( Hello World
);}; 上面代码中,我们将样式文件输入到style对象,然后引用style.title代表一个class。
.title { color: red;} 构建工具会将类名style.title编译成一个哈希字符串。
Hello World
App.css也会同时被编译。
._3zyde4l1yATCOkgn-DBWEL { color: red;} 这样一来,这个类名就变成独一无二了,只对App组件有效。
------------------------
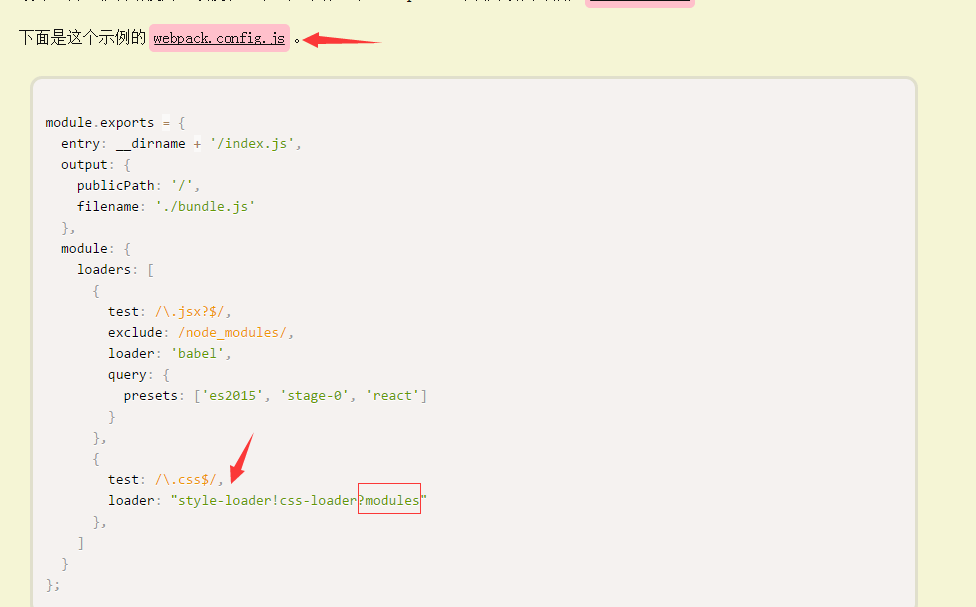
CSS Modules 提供各种,支持不同的构建工具。本文使用的是 Webpack 的插件,因为它对 CSS Modules 的支持最好,而且很容易使用
如何 开启?

加?modules 表示开启css modules功能
几个功能点: 全局样式,样式组合,定制哈希类名,支持变量。